Website Redesign: A Complete Blueprint for Success

A website redesign is crucial for businesses with low conversion rates and outdated designs. An old or difficult-to-navigate site can drive potential customers away.
A fresh redesign enhances your site’s appearance and improves user experience, making it easier for visitors to find what they need and take action. With the right website redesign strategy, you can boost your conversion rates and drive real growth.
Don’t let an unappealing website hold you back—discover how a redesign can unlock your business’s full potential!
Ready to learn more?
Key Takeaways:
What is Website Redesign?
A website redesign is a comprehensive overhaul that goes beyond surface-level updates.
It involves revamping the site’s structure, code, design, and even content to improve functionality, user experience, and overall performance.
This process ensures that your website keeps up with modern standards and can better meet the evolving needs of both your business and your audience.
A successful redesign can breathe new life into your website, making it more user-friendly and visually appealing while also aligning with your current branding and messaging.
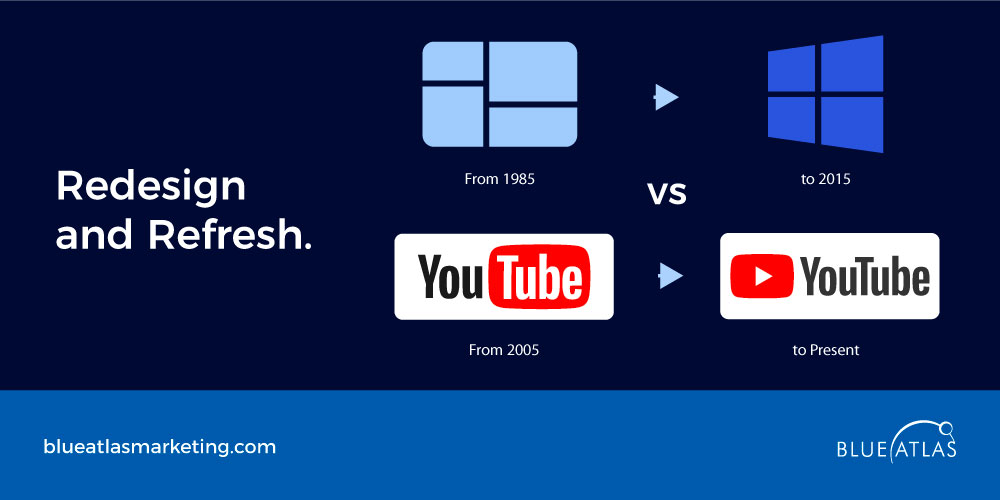
Moreover, it’s important to differentiate between a full redesign and a simple refresh.

A redesign tackles major changes, like the way Microsoft reimagined its interface with new navigation and visuals.
It’s ideal for businesses facing significant shifts, such as rebranding or addressing outdated technology that no longer supports their goals.
On the other hand, a refresh is more subtle—like YouTube’s minor tweaks to buttons and layouts that don’t change the core experience but keep things updated.
This is often a quicker solution for websites that are already performing well but need a modern touch to stay relevant.
When Should You Redesign Your Website?
Wondering if it’s time to give your website a fresh look? There are several telltale signs that indicate it’s time for a redesign. If your site no longer supports your business goals, it’s essential to take action.
Here are some clear indicators:
- High bounce rates and low conversions: If users are leaving your site quickly or failing to convert, it might be due to poor user experience or irrelevant content. Analyzing user behavior can help identify specific issues.
- Your website is slow: Slow load times can frustrate visitors, leading them to abandon your site before they even see what you have to offer. Ensuring your site meets industry standards for speed is crucial for retaining visitors.
- It isn’t responsive or user-friendly on mobile: With more users browsing on mobile devices, a lack of mobile optimization means missed opportunities for engagement. A responsive design is no longer optional; it’s a necessity for reaching your audience effectively.
- The design looks outdated: An outdated design can give the impression that your business is not keeping up with modern trends. A fresh, contemporary look not only attracts users but also enhances your site’s overall look and feel.
- It’s hard to navigate: Complicated navigation frustrates users and makes it harder for them to find the information they’re looking for. A clear and intuitive navigation structure improves user satisfaction.
- Making content changes is difficult: If you struggle to update content regularly, your website may not be equipped with a user-friendly content management system (CMS). A streamlined CMS can empower you to keep your site current.
- You’re rebranding: When your brand evolves, your website should reflect this new direction and align with your updated messaging. A redesign is a perfect opportunity to convey your brand’s new identity.
If any of these issues sound familiar, it’s time to consider redesigning your website. The general rule is to consider a redesign every 2-3 years.
This frequency aligns your site with current design trends, user behavior, and ever-changing search engine algorithms. Regular updates ensure your website stays competitive and continues to deliver the best possible user experience.
DIY vs. Agency Redesign
When redesigning your website, you have two main options: tackling the project yourself (DIY) or hiring a professional agency. Each approach has pros and cons, and the right choice largely depends on your goals, skills, and resources.
Pros and Cons of DIY

Opting for a DIY website redesign can be appealing if you want to save money and gain new skills.
Here are the advantages:
- Learning something new: Taking on a redesign project is a great way to expand your skill set, enhancing your knowledge of web design and development.
- Flexible schedule: You can easily adjust your working hours to fit your availability, making it easier to manage alongside other responsibilities.
- Work at your own pace: Without external pressures, you can take your time to ensure every detail is just right.
- Low risk: Since you control the process, you have nothing major to lose if things don’t go as planned.
- Cost-effective: A DIY approach can save you significant costs, making it a budget-friendly option.
- Sense of accomplishment: Successfully redesigning your website can give you a great sense of pride and achievement.
However, DIY has its drawbacks:
- Time-consuming: The process requires significant effort and can take longer than anticipated.
- Potentially unprofessional results: If you lack design skills, the final product may look amateurish and fail to impress visitors.
- Limited originality: Relying on templates can make your site look similar to others, reducing its uniqueness.
- Functionality issues: If you lack technical expertise, you might encounter functionality problems that could impact user experience.
Pros and Cons of Hiring an Agency

On the other hand, hiring a professional agency comes with several advantages:
- Polished designs: Agencies can create high-quality, visually appealing websites that make a favorable first impression on visitors.
- Technology compatibility: Professionals ensure your site is compatible with the latest technologies and trends.
- Retina-optimized visuals: Agencies deliver stunning visuals that enhance the user experience across devices.
- Better performance: A professionally designed website is typically faster and more reliable, meeting high standards for functionality.
- Improved SEO: Expert agencies use professional SEO techniques to increase your site’s chances of ranking well on Google and social media.
- Potential for growth: High-quality design and coding can lead to increased revenue and business growth.
However, hiring an agency also has some downsides:
- Time-consuming coordination: Planning and communication can take time and effort, potentially delaying the project.
- Limited templates: Some agencies may offer limited design templates, especially with pre-made solutions.
- Higher costs: Professional services typically come at a significantly higher price compared to DIY options.
Choosing between DIY and hiring an agency hinges on what matters most for your redesign: control and savings or expertise and quality.
How to Redesign Your Website

Redesigning a website requires careful planning and a structured approach to ensure its success.
Let’s walk through the essential steps to achieve a smooth and effective website redesign.
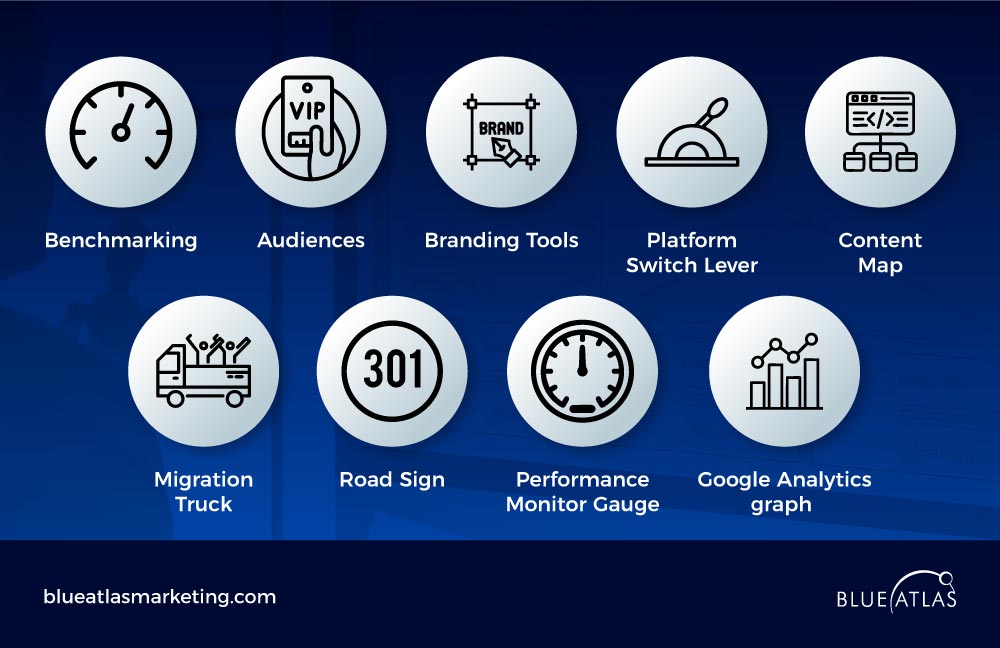
Benchmark Site Performance
Before diving into the redesign, analyzing your current site’s performance is crucial. Begin by tracking key metrics, including the number of visits, unique visitors, bounce rate, time on site, top-performing keywords, inbound links, leads generated, sales, and indexed pages.
This data will serve as a baseline against which you can compare the redesigned site, helping you measure the success of the changes you implement.
Understanding your site’s performance allows you to identify which aspects need the most attention during the redesign process, ensuring that you prioritize improvements that matter most to your users.
For example, if you notice a high bounce rate on specific pages, this signals a need for a redesign focused on improving content, layout, or usability.
Identify Very Important Pages (VIPs)
Some pages on your website drive the most traffic or conversions—these are your Very Important Pages (VIPs). Whether it’s the homepage, product pages, or a high-traffic blog post, you need to handle these pages with extra care during the redesign.
Maintaining or improving the performance of these VIPs is crucial to ensuring you don’t lose valuable traffic or conversions during the transition to the new design.
Preserving the integrity of these key pages can help safeguard your website’s overall performance and ensure a smoother transition, allowing users to navigate easily and find what they need without disruption.
Develop Your Brand
A redesign is an excellent opportunity to revisit your brand guidelines. Ensure consistency in brand colors, fonts, voice, and messaging throughout the new site.
Every design element should reflect your brand identity, from visuals to the way you communicate with visitors.
A cohesive brand experience not only boosts trust and engagement but also enhances the overall appeal of your site. Strengthening brand recognition among your audience through consistent design elements contributes to a positive user experience, reinforcing the message you want to convey.
Consider a New Platform
If your current platform limits flexibility or lacks critical features, now may be the right time to consider migrating to a new one. Evaluate whether you need more robust SEO capabilities, enhanced e-commerce support, or increased customization options.
Choosing the right platform ensures your site can grow and evolve with your business needs.
A new platform can unlock possibilities that were previously out of reach, allowing you to create a more dynamic and responsive user experience. Consider platforms that cater to your specific requirements while providing the scalability you need as your business expands.
Create a Content Strategy and Migrate Accordingly
Content remains king, even during a redesign. Develop a detailed content plan outlining what needs to be updated, removed, or repurposed. Careful migration of your existing content to the new site is crucial to ensuring that nothing important is lost during the transition.
This process ensures your content stays relevant and continues to drive engagement while new content aligns with your updated design. Pay attention to SEO best practices, optimizing content as you go to maintain visibility in search engine results.
Create a 301 Redirect Map
A 301 redirect ensures that users and search engines are seamlessly directed to the new version of a page. This step is vital in preventing visitors from landing on broken links and preserving your SEO rankings.
Mapping out these redirects is essential for minimizing disruption during the transition.
Properly setting up 301 redirects helps maintain the authority of your previous pages, ensuring that your redesign does not result in a drop in search engine traffic. This strategic move safeguards your site’s existing SEO value and allows for a smoother user experience.
Monitor Performance
After the redesign, it’s important to compare the new site’s performance to your pre-redesign benchmarks. Pay attention to changes in traffic, bounce rates, conversions, and engagement.
Regularly monitoring these metrics will help you identify areas for improvement and measure the impact of the redesign.
Conducting performance reviews allows you to make data-driven adjustments, ensuring your site continues to meet user needs and expectations long after the launch.
Link Google Analytics
Lastly, don’t forget to connect Google Analytics to your new site. This powerful tool provides detailed insights into visitor behavior, enabling you to track the success of your redesign efforts and make informed decisions for future improvements.
With Google Analytics, you can monitor user flow and conversion paths and identify which new features resonate most with your audience. This data is invaluable for ongoing optimization, ensuring your website effectively achieves its goals and provides a positive user experience.
By following these essential steps, you can create a successful website redesign that enhances user experience, boosts engagement, and ultimately drives conversions.
Common Mistakes During a Redesign

Unfortunately, many common mistakes can derail the process, costing time, money, and user satisfaction, such as:
A website redesign can transform your online presence only if done correctly.
Ignoring User Experience
One of the biggest mistakes is overlooking the user experience (UX). A successful redesign should prioritize customers at every stage of the process.
Keep your site user-centered by considering how visitors interact, ensuring that navigation is intuitive and the content is easily accessible.
Not Setting Clear Goals
Before starting a redesign, you need to be crystal clear about why you’re doing it. Is your goal to improve SEO, increase lead generation, or boost sales?
Defining your objectives upfront will guide the entire process and prevent misalignment as the project progresses.
Ignoring SEO
Search Engine Optimization is critical during a redesign. Treat it as an ongoing strategy to ensure your website stays relevant in search results.
Search engine algorithms constantly evolve, and neglecting SEO during your redesign could cause your rankings to plummet, reducing visibility and traffic.
Not Mobile-Optimizing Your Site
With most users browsing on smartphones and tablets, having a mobile-friendly website is non-negotiable. Ensure your new design adapts seamlessly to all screen sizes.
Google prioritizes mobile-optimized sites, so neglecting this could harm your search rankings and user engagement.
Wrong Balancing Between Aesthetics and Functionality
It’s tempting to focus solely on making your site look beautiful, but great aesthetics without functionality is a poor UX choice.
A well-designed site must not only look good but also work smoothly, providing users with the tools they need to accomplish their goals.
Bombarding Users with Pop-ups
Pop-ups can quickly frustrate users if overused. While they can effectively capture leads, bombarding visitors with multiple pop-ups immediately upon landing on your site will push them away. Use them sparingly and ensure they serve a clear purpose.
Misleading Users with Links and Buttons
Trust is key online. Ensure every button and link on your website does exactly what it says. Users who click on a link promising pricing information should arrive at your pricing page—not a sign-up form or unrelated content.
Rushing the Launch
Lastly, rushing the redesign process can lead to sloppy results. Even if your launch date is internally planned, allow enough time for testing and fine-tuning.
A hurried launch often leads to bugs and poor user experiences that could have been avoided. There should be an internal quality assurance test at least twice to thrice.
How Much Does a Site Redesign Cost
The cost of a website redesign varies significantly depending on several factors.
Key elements that influence the price include the number of pages on your site, the size and complexity of those pages, the intricacy of the design, and your target audience.
For instance, a more complex site with custom functionality and detailed designs will naturally cost more than a simpler one.
For businesses with advanced needs, such as e-commerce functionality or custom integrations, expect the cost to be on the higher end due to the extra time and expertise required.
Regarding budgeting, redesign costs can range anywhere from $3,000 to $75,000.
Agencies typically charge between $5,000 and $75,000, offering full-service solutions, while freelancers might cost between $3,000 and $10,000 for more flexible projects.
Freelancers may be a better fit for smaller projects or businesses that need only minor updates, but they may lack the resources for larger, more complex redesigns.
If you choose to handle the redesign in-house or take a DIY approach, the price can be much lower, falling between $800 and $5,000.
However, this approach requires a significant time investment and a strong understanding of web design principles to ensure a successful outcome.
Understanding these cost drivers can help you allocate your budget effectively and choose the right option for your business.
Website Redesign Project Plan

To ensure a smooth website redesign process, follow these project plans:
- Clarify vision and objectives: Define the website redesign goals and desired outcomes to set a solid foundation for the project.
- Ensure team alignment and communication: Keep all stakeholders informed to foster collaboration and maintain focus throughout the process.
- Streamline decision-making: Create a clear decision-making process to avoid delays and confusion.
- Track progress and performance: Use project management tools to effectively monitor the redesign’s development.
- Budget management: Allocate resources with careful consideration to stay within your established budget.
- Content creation and integration: Develop new content aligned with the new design while properly migrating existing content.
- Focus on usability before beauty: Prioritize a functional, user-friendly design over aesthetic appeal.
- Test the usability of the final design: Conduct thorough A/B testing to ensure the site works well for all users.
- Launch the redesigned website: Plan and execute a well-timed launch to minimize disruption.
- Post-launch steps: Monitor site performance, resolve issues, and optimize based on user feedback, considering any specific requirements your audience may have.
Steps of the Website Redesign Process

A successful website redesign requires a structured approach. Follow these essential steps to ensure everything runs smoothly with industry-specific thought samples:
Establish a dedicated team or agency
- Assemble an experienced team or hire an agency to manage the redesign.
- For example, a B2B software company might bring in a digital agency with experience in designing SaaS product websites to ensure the new site effectively communicates their value proposition.
Determine business objectives
- Clearly define what you want to achieve with the redesign, such as better user experience or increased conversions.
- The software company aims to reduce friction in the sales funnel and increase demo sign-ups through improved navigation and clearer calls to action.
Analyze current performance metrics
- Review your website’s existing data, including traffic, conversions, and bounce rates, to identify areas for improvement.
- By analyzing their data, the company discovers that their current pricing page has a high bounce rate, indicating a need for clearer information and a more user-friendly layout.
Set redesign goals
- Based on your objectives and analysis, set specific goals for the redesign.
- The company sets a goal to reduce bounce rates on the pricing page by 20% and increase the number of demo sign-ups by 15% within three months of launch.
Define buyer personas
- Understand who your target audience is and what they need from your website.
- They focus on three key personas: small business owners, IT managers, and CTOs, ensuring the new design speaks directly to their pain points and needs.
Research keywords and manage redirects
- Conduct keyword research to improve SEO and plan for URL redirects to maintain rankings.
- The company finds that “affordable SaaS solutions” and “B2B software demo” are top keywords, so they integrate these into the new content strategy while setting up 301 redirects for old URLs.
Sketch out the new website interface
- Create wireframes and mockups to visualize the new design before development.
- They create a mockup of a streamlined demo request page, showing a cleaner layout with more prominent call-to-action buttons.
Design Development
- Build and implement the design while ensuring functionality.
- The development team builds a responsive design, integrating live chat support on key pages to assist users in real-time.
Testing and launch
- Test thoroughly across devices and browsers, then plan a strategic launch.
- They conduct user testing with existing clients to ensure the new navigation is intuitive and plan a soft launch to gather feedback before a full rollout.
Post-launch analysis and optimization
- Monitor the site after launch and make necessary adjustments based on performance data and user feedback.
- After the launch, they track demo sign-ups and notice a 10% increase, prompting them to optimize the landing page layout further to achieve their 15% goal.
Website Redesign Checklist
A successful web redesign requires thorough planning and attention to detail. Follow this essential checklist to stay on track:
| Checklist Item | Description |
| Overview Guide | Learn how to maximize each document and plan for your redesign better. |
| Customer Avatar Worksheet | Create the perfect client profile and understand who you really need to target. |
| Website Marketing Purpose Worksheet | Develop goals that connect to your business plans and determine how your site will support these goals. |
| Current Metric Benchmarks Worksheet | Establish a baseline of performance and chart how your new site will improve. |
| Key Functionality Plan Worksheet | Plan new features and functions for your website that will set you apart from your competition. |
| Page/URL Mapping Worksheet | Chart existing pages that already have high search engine rankings and retain after the new website launch. |
Frequently Asked Questions (FAQs)
How long does a website redesign take?
A typical website redesign takes between 3 to 6 months, depending on the project’s size and complexity. Factors such as design changes, content updates, and functionality improvements can influence the overall timeline.
Will a website redesign affect my SEO?
Yes, but when done correctly, it can improve your SEO performance. Maintaining redirects and optimizing the new site is essential to avoid traffic loss.
How much does a website redesign cost?
Costs vary but typically range from $3,000 to $75,000 depending on the redesign’s scope, agency rates, and complexity.
How do I avoid website downtime during a redesign?
To minimize downtime, use a staging environment for developing and testing your new site. This allows you to make changes without affecting the current website, ensuring a seamless transition when you launch.
A website redesign can greatly enhance your online presence and improve the overall experience for users. Careful planning and execution are essential for success.
By analyzing current metrics, creating a content strategy, and optimizing for mobile, you can enhance the customer journey. Working with skilled web designers ensures that your website refresh addresses all key aspects.
With so much at stake, having professional guidance can make all the difference in delivering a site that meets your goals and resonates with your audience.
Ready to transform your digital presence?
Ready to enhance your online presence? Our website design services provide a step-by-step planning kit to help you avoid common mistakes and ensure a smooth transition.
Contact Blue Atlas Marketing today, and let’s work together to make your redesign successful!





