How to Create Effective Web Design for Small Businesses

Your small business website must capture attention within seconds to avoid losing potential customers and valuable traffic. In today’s digital landscape, effective web design for small businesses focuses on converting visitors into loyal customers, not just aesthetics.
From easy navigation to mobile responsiveness, every web design choice shapes how people perceive your brand.
Ready to build a site that works for you? Let’s explore strategies to create a website that engages your audience and drives growth.
Key Takeaways:
Understanding Your Target Audience
Before you start designing, it’s essential to identify the specific needs of your target audience. Conduct thorough research to understand who you’re designing for.
A great website speaks directly to its users, addressing their habits and expectations. User research provides valuable insights into what your customers want and, more importantly, what keeps them engaged.
Effective web design goes beyond aesthetics; it focuses on intuitive navigation, seamless interactions, and ensuring ease of use for everyone.
When your design aligns with how users think and behave, you enhance their experience, making it easier for them to connect with your business. The result? A website that meets your audience’s needs and propels your goals forward.
Building a Strong Brand Identity

Your website is the digital face of your brand, and it should clearly reflect who you are and what you stand for.
To create a strong brand identity, start by establishing a clear purpose and positioning for your business.
What makes you different? Why should customers care? This clarity will guide the rest of your design decisions.
Next, jump into market research to understand your competitors and audience.
Then, craft a brand personality that people will love and remember.
A memorable logo is key, as well as choosing a color palette and typography that visually represents your brand’s tone and values.
Finally, don’t underestimate the power of visuals. On-brand graphics and high-quality photography help build recognition and trust.
When all these elements come together, your website becomes a powerful extension of your brand identity, communicating your message with every click.
Intuitive Navigation Principles

A well-designed website looks great and helps visitors find what they need quickly and effortlessly.
That’s where intuitive navigation comes in—it ensures users never get lost on your site.
Uses of Intuitive Navigation
Intuitive navigation is a key element in all digital spaces, from websites and mobile apps to software interfaces and e-commerce platforms.
Its goal is to provide a seamless user experience by making sure users can easily find their way around.
Whether it’s browsing products on an online store, navigating through educational portals, or engaging with social media, intuitive navigation helps guide users through content without frustration.
For small businesses, this is essential to keep visitors engaged and encourage them to explore further, increasing the chances of conversions and repeat visits.
Types of Intuitive Navigation
You can implement several types of navigation, each designed to enhance the user experience.
Standard options include top navigation, which is ideal for quickly guiding users to important sections, and sidebar navigation for more in-depth browsing.
Breadcrumb navigation helps users backtrack quickly, while hamburger menus and search bars are perfect for mobile and simplified layouts.
Choosing the right type depends on your site’s structure and audience’s preferences, but all serve the same purpose, making your website easy to explore and engage with.
Emphasizing Content Strategy

Content is the backbone of your website, and high-quality content is what keeps visitors hooked.
When your content is engaging, informative, and relevant, it strengthens the connection between your brand and your audience. It’s what turns casual browsers into loyal customers.
On the flip side, poorly written or irrelevant content drives visitors away, reducing your chances of conversions.
That’s why investing in great content is non-negotiable—whether it’s blog posts, product descriptions, or visual storytelling, every piece of content should speak directly to your audience’s needs and interests.
Best Practices for Crafting Compelling Web Copy and Visuals
- Use Quantifiable Facts – support your content with real numbers and data.
- Conduct Market and Competitor Analysis – understand what others are doing and how you can do it better.
- Identify Your Audience – know who you’re talking to, so you can tailor your message.
- Use Accessible Language – avoid jargon and speak in a way everyone understands.
- Utilize Heading Structures – organize your content for easy readability.
- Write Short Paragraphs – keep things concise and to the point.
- Use Bullet Points – help break down information for quicker consumption.
- Chunk Your Content – group related information together for clarity.
- Write Conversationally – engage readers as if you’re speaking to them directly.
- Incorporate Microcopy – guide users with small but impactful snippets.
- Leverage SEO – optimize your content to be discoverable in search engines.
The Power of Visual Hierarchy

A well-executed visual hierarchy directs your visitors’ attention to the most important elements of your website.
Strategically using size, color, and placement can guide users through your content effortlessly. To make the most of visual hierarchy:
(a) Use Gestalt Principles to organize elements in a way that feels natural, like how Apple arranges its product galleries for easy comparison,
(b) Be Consistent with your design elements for a cohesive look, similar to how Shopify maintains uniformity across its e-commerce templates,
(c) Put Important Elements Center Stage by positioning them where eyes naturally fall, such as Amazon’s prominent “Buy Now” buttons,
(d) Leverage Whitespace to create breathing room and focus, as seen on Slack’s clean homepage,
(e) Choose Typography Wisely, ensuring that fonts are readable and match your brand style, as used in Dropbox’s minimalistic yet professional design,
(f) Consider Mobile UX Design to optimize for smaller screens, like how Etsy adjusts its grid layouts, and
(g) Play with Color and Style to highlight key areas, much like Canva’s bold, colorful call-to-action buttons.
Leveraging Responsive Design Techniques
Creating a responsive website means your design adapts seamlessly to any device, from desktop to mobile.

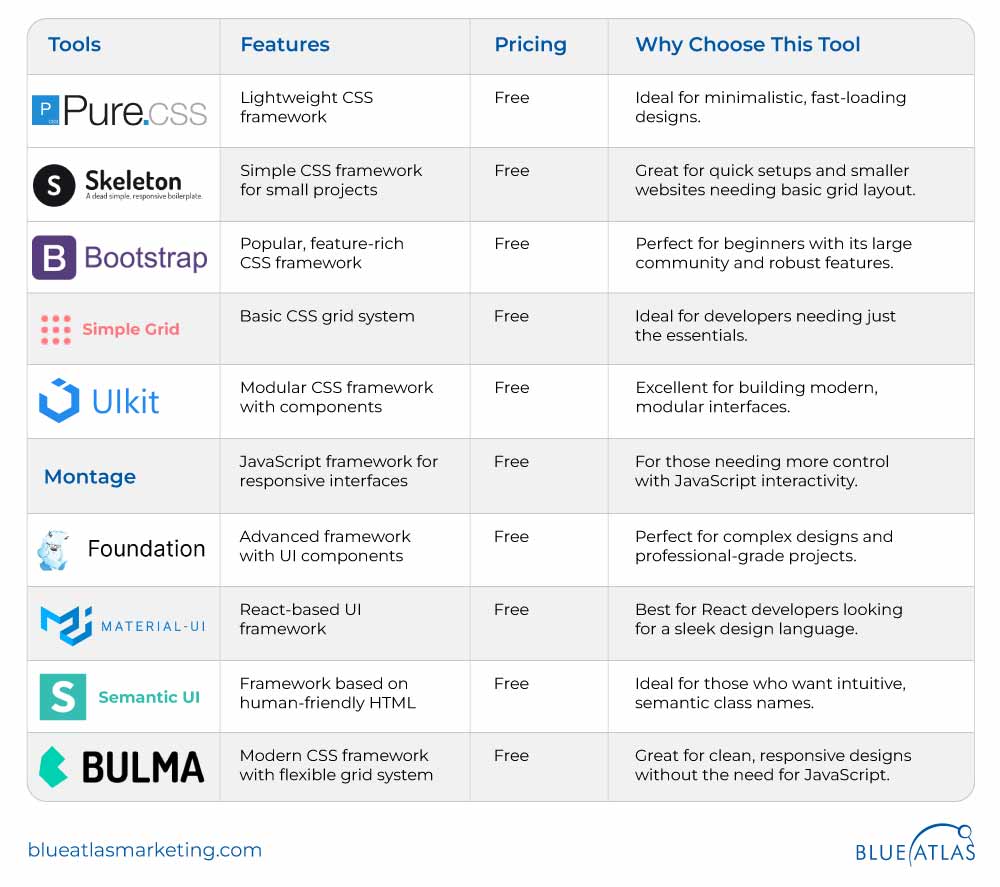
Here’s a breakdown of some of the most popular options for building responsive websites:
| Tool | Feature | Pricing | Why Choose This Tool |
| Pure CSS | Lightweight CSS framework | Free | Ideal for minimalistic, fast-loading designs. |
| Skeleton | Simple CSS framework for small projects | Free | Great for quick setups and smaller websites needing basic grid layout. |
| Bootstrap | Popular, feature-rich CSS framework | Free | Perfect for beginners with its large community and robust features. |
| Simple Grid | Basic CSS grid system | Free | Ideal for developers needing just the essentials. |
| Ulkit | Modular CSS framework with components | Free | Excellent for building modern, modular interfaces. |
| Montage | JavaScript framework for responsive interfaces | Free | For those needing more control with JavaScript interactivity. |
| Foundation | Advanced framework with UI components | Free | Perfect for complex designs and professional-grade projects. |
| Material UI | React-based UI framework | Free | Best for React developers looking for a sleek design language. |
| Semantic UI | Framework based on human-friendly HTML | Free | Ideal for those who want intuitive, semantic class names. |
| Bulma | Modern CSS framework with flexible grid system | Free | Great for clean, responsive designs without the need for JavaScript. |
SEO Integration in Web Design

A well-designed website is only as good as its ability to be found, and that’s where SEO integration comes into play.
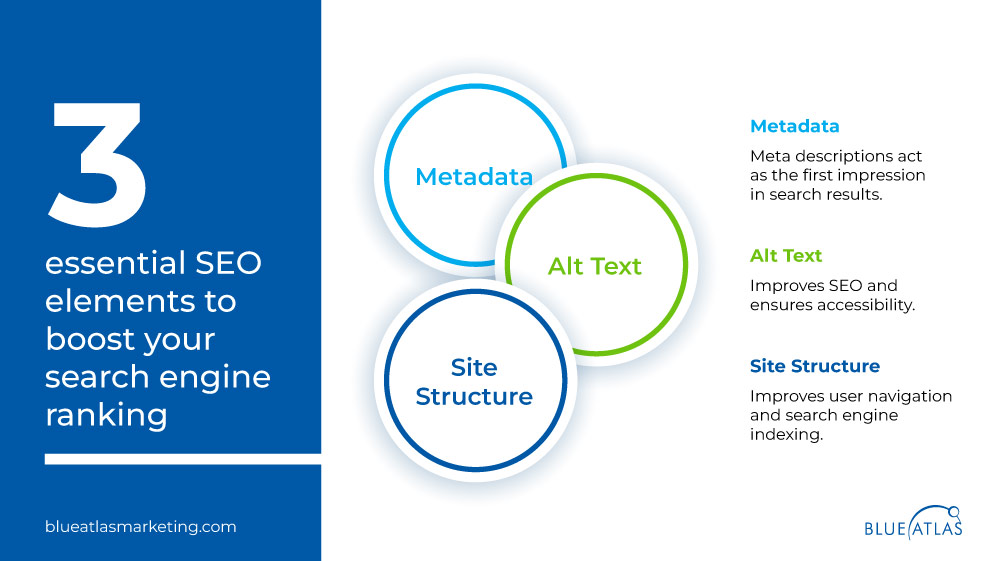
Incorporating SEO elements like metadata, alt text, and site structure ensures your website performs well in search engine rankings while delivering a seamless user experience.
Metadata plays a crucial role, particularly meta descriptions, which act as the first impression in search results—just like how Airbnb’s meta descriptions highlight unique experiences to entice clicks.
Alt text serves a dual purpose—improving SEO and ensuring accessibility, similar to how Target includes detailed alt text for product images to help visually impaired customers navigate.
Lastly, a well-organized site structure improves user navigation and search engine indexing, like how Wikipedia’s structured interlinking helps users and search engines find related content quickly.
Incorporating Social Proof and Trust Signals

Nothing builds trust faster than the voice of a satisfied customer. Testimonials, reviews, and case studies offer powerful proof that your business delivers results.
In fact, 92% of B2B buyers are more likely to purchase after reading a trusted review, and half of consumers visit a company’s website after reading positive feedback.
Using real stories of how your product or service has helped others adds authenticity to your message and reassures potential clients that they can expect similar outcomes.
Case studies are particularly effective in the B2B world, showing concrete examples of how your business solves real problems.
Moreover, the design of your website also plays a significant role in communicating trust.
High-quality imagery, professional graphics, and consistent branding are essential for presenting a polished, reliable image.
Your attention to visual details—like using actual photos of your team, customer logos, or secure payment badges—makes your business look credible and approachable.
These elements work together to enhance user confidence and encourage engagement.
When users feel they can trust your brand, they’re more likely to take action, whether making a purchase or reaching out for more information.
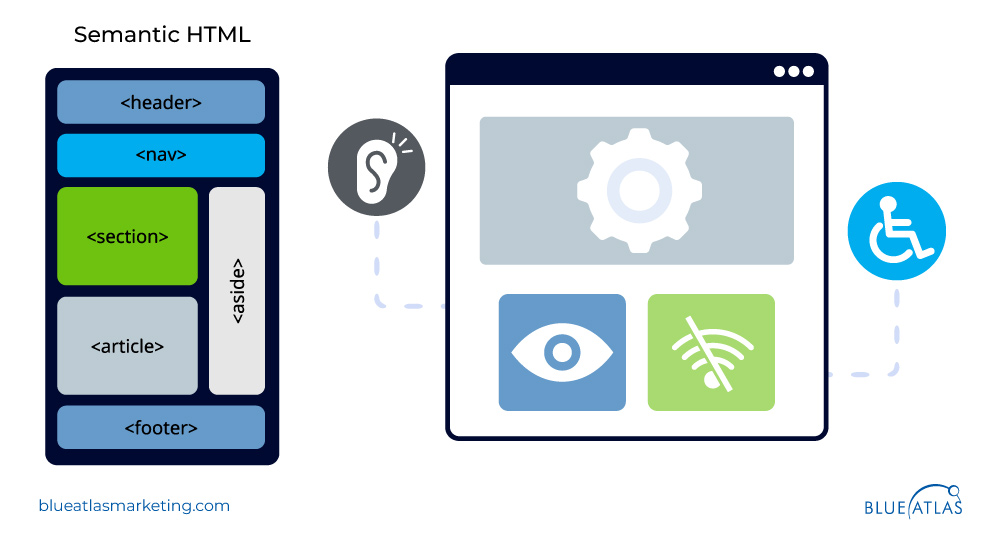
Designing for Accessibility

Creating an inclusive web experience is not just an ethical responsibility; it’s also a smart business strategy.
Accessibility in web design ensures that all users, including those with disabilities, can fully engage with your website.
This broadens your potential audience and helps you comply with legal standards, like the Americans with Disabilities Act (ADA).
More importantly, it demonstrates that your business values inclusiveness, which can strengthen your brand reputation and customer loyalty.
To do this, make your website more accessible, start by incorporating tools like semantic HTML, which allows screen readers to interpret your site accurately.
Focus on contrast ratios to ensure readability and include text descriptions for images and video captions to accommodate visually and hearing-impaired users.
Navigation should be keyboard-friendly, making it easy for users with mobility challenges.
By utilizing these thoughtful design and content strategies, you not only make your site more welcoming but also extend its reach, creating a smoother experience for all visitors.
Using Analytics for Continuous Improvement

Understanding how users interact with your website is key to refining your design and improving engagement.
Setting up tracking tools such as Google Analytics allows you to measure important metrics like click-through rate (CTR), time on page, bounce rate, and conversion rate.
These metrics offer insight into what’s working and where you might need to make changes.
To effectively use this data, establish clear goals, regularly test different elements of your site, and continuously analyze performance to ensure your website evolves alongside user behavior.
Furthermore, data is a powerful tool in web design. By analyzing heat maps, user session recordings, and engagement metrics, you can pinpoint where users are clicking, which areas hold their attention, and where they tend to drop off.
This data-driven approach enables you to make informed design adjustments that enhance user experience, moving beyond assumptions to create a website that is visually appealing and highly functional.
As technology evolves, the potential for data-driven design grows, helping you craft more personalized, inclusive, and engaging experiences for all users.
Effective Call-to-Actions (CTAs) Strategies

A strong Call-to-Action (CTA) is crucial for converting website visitors into leads or customers.
Designing Clear and Compelling CTAs
To create effective CTAs, focus on five key elements:
- Offer Instant Gratification – give users something valuable right away. HubSpot offers free tools and resources like guides and templates right away.
- Focus on One Specific Action – keep it clear and direct to avoid confusion. Slack uses direct CTAs like “Get Started” to drive sign-ups without confusion.
- Use Meaningful Messaging – craft messages that resonate with your audience. Shopify engages users with CTAs like “Start your free trial” to appeal to their target audience.
- Place Them Strategically – position CTAs in areas where users are most engaged. Netflix places its “Join Free for a Month” CTA right in the hero section, where users can’t miss it.
- Lean on Data – Unbounce uses A/B testing to optimize CTA wording, helping users test what works best.
Tracking these metrics helps you optimize your calls to action to see what works best.
Placement and Testing Methods to Maximize Conversion Rates
For higher conversion rates, consider this checklist when placing CTAs:
Exploring Website Building Platforms
When building a website for your small business, selecting the right platform is crucial for achieving your goals. WordPress is a popular choice for small business owners seeking flexibility and control. Its robust capabilities make it ideal for content-heavy websites or those that require advanced customization to stand out in various industries.
If you operate an e-commerce business, Shopify is the go-to platform, offering seamless store management features that simplify product handling and enhance the shopping experience. Its built-in tools streamline the management of inventory, payments, and customer interactions, making it an excellent option for online retailers.
Wix presents a user-friendly interface with drag-and-drop functionality for those new to website creation. This platform allows you to quickly design and launch your own site without any technical knowledge, making it accessible to everyone.
Regardless of the platform you choose, once your website is live, tracking performance metrics is essential. Monitoring how users interact with your site helps you identify areas for improvement and optimize user experience.
Remember the importance of customer support; choosing a platform with reliable support options can significantly resolve any issues that arise during your website’s operation.
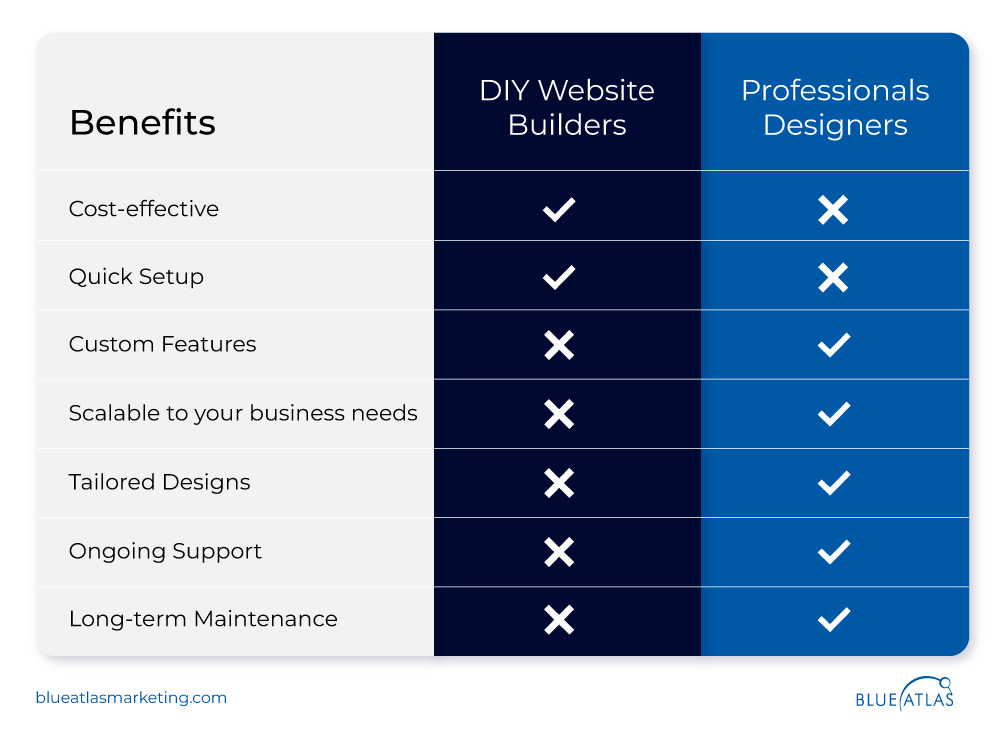
Comparison of DIY vs Hiring Professionals

The decision between DIY website builders and hiring a professional ultimately hinges on your budget, time constraints, and customization needs.
DIY platforms are budget-friendly and offer quick setups, but they often lack the custom features or scalability necessary for your business. In contrast, web design agencies provide technical expertise, delivering tailored designs and ongoing support.
While DIY platforms may require you to troubleshoot various issues, professionals manage all the technical aspects, including SEO optimization and long-term maintenance.
If you aim for growth and long-term success, investing in a custom website design from a professional can offer a more scalable solution that enhances user experience and improves site performance.
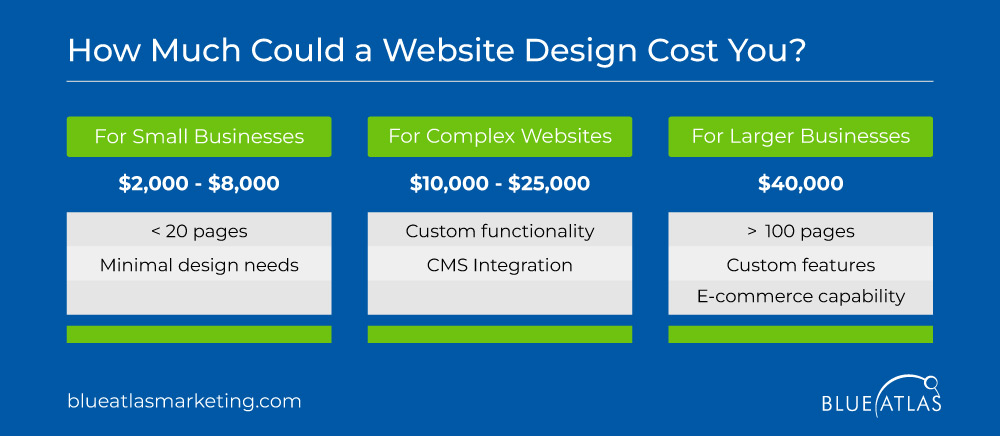
Budgeting for Your Website Design

Creating a website can be a significant investment, and understanding the associated costs helps you plan better.
Estimating Costs Associated with Various Web Design Elements
According to WebFX, for small businesses with fewer than 20 pages and minimal design needs, the cost typically ranges between $2,000 and $8,000.
A more complex website, such as a corporate or medium-sized site, featuring custom functionality and content management system (CMS) integration, could cost between $10,000 and $25,000.
The price can climb as high as $40,000 for larger businesses requiring hundreds of pages and custom features like blogs or eCommerce capabilities.
Depending on the number of products and functionality, Ecommerce websites generally fall between $5,000 and $40,000 due to the need for payment gateway integration, testing, and custom designs.
Tips for Cost-Effective Design without Compromising Quality
Building a quality website doesn’t have to be expensive. Start by selecting the right platform for small businesses—many options offer affordable templates that deliver a professional appearance without the hefty price tag.
DIY solutions can significantly reduce costs, especially when you choose free or budget-friendly hosting options and open-source software for your site. Additionally, conducting thorough research on service providers and looking for discounts or promotions can help lower your expenses.
As you embark on your web development journey, it’s crucial to plan for future scalability, ensuring your website can grow alongside your business while keeping your budget in check.
Frequently Asked Questions (FAQs)
What are the most critical features of a small business website?
Key features include responsive design, intuitive navigation, clear CTAs, and engaging content. Additionally, incorporating SEO and accessibility features is essential for visibility and user-friendliness.
How can I ensure my website is user-friendly?
Focus on intuitive navigation, fast loading times, and a clean layout. Conduct user testing to identify interests and ensure that the design and content are easily accessible for all users, including those with disabilities.
What budget should I expect for small business web design?
Depending on your needs, a basic website can cost $2,000 to $8,000, with more complex sites costing up to $40,000, especially for eCommerce or larger businesses.
How often should I update my website?
Regular updates are essential for staying competitive. It is recommended that you review and refresh content, design, and functionality every 1-2 years or as your business grows and evolves.
How do I find good web designers who work with small businesses?
Start by researching web design companies specializing in small business website design. Check their portfolios, read client reviews, and evaluate their team members. Discuss your vision and request quotes to ensure they can help create a robust online presence that reflects your unique identity.
Creating a compelling web design for small businesses involves a strategic mix of creativity and the right tools. Business owners must understand their audience and optimize for SEO to attract website traffic and drive growth.
Whether launching a new website or enhancing an existing one, managing it all alone can be overwhelming, especially alongside your digital marketing efforts.
That’s where website design companies come in—to simplify the process and help you build a site that truly resonates with your target audience.
Why Blue Atlas Marketing?
At Blue Atlas Marketing, we provide professionally designed websites backed by years of experience. Our dedicated team offers tailored web design services that meet your unique goals and budget.
Whether you need a complete website redesign or a simple update, we’re here to help.
Contact us today to create a standout website that connects with your audience and drives results.
Let’s elevate your online presence together!