How Credit Unions Can Make Their Website ADA Compliant

Is your credit union’s website fully accessible for individuals with disabilities or impairments? Providing your customers with an ADA compliant website is as essential as wheelchair access is to your physical branches.
The law and the courts have made it clear that all your members and customers deserve equal access to the credit union’s services, whether those are in-person or online. Overlooking this leaves you vulnerable to lawsuits and claims.
What constitutes an ADA compliant website isn’t subjective. The courts follow the Web Content Accessibility Guidelines (WCAG (opens in new window)) from the World Wide Web Consortium (W3C).
These guidelines are technical and granular. It can be easy to think you have a well-developed, accessible website while missing several credit union compliance requirements.
So, do you have an ADA compliant website? If you aren’t sure, start by running a free automated ADA compliance audit. This will flag any immediate issues and let you know how far you have to go.

Don’t assume that everything is fine simply because the site was professionally developed. Legitimate and nuisance claims have been filed against credit unions for even minor oversights.
What Makes a Website ADA Compliant?
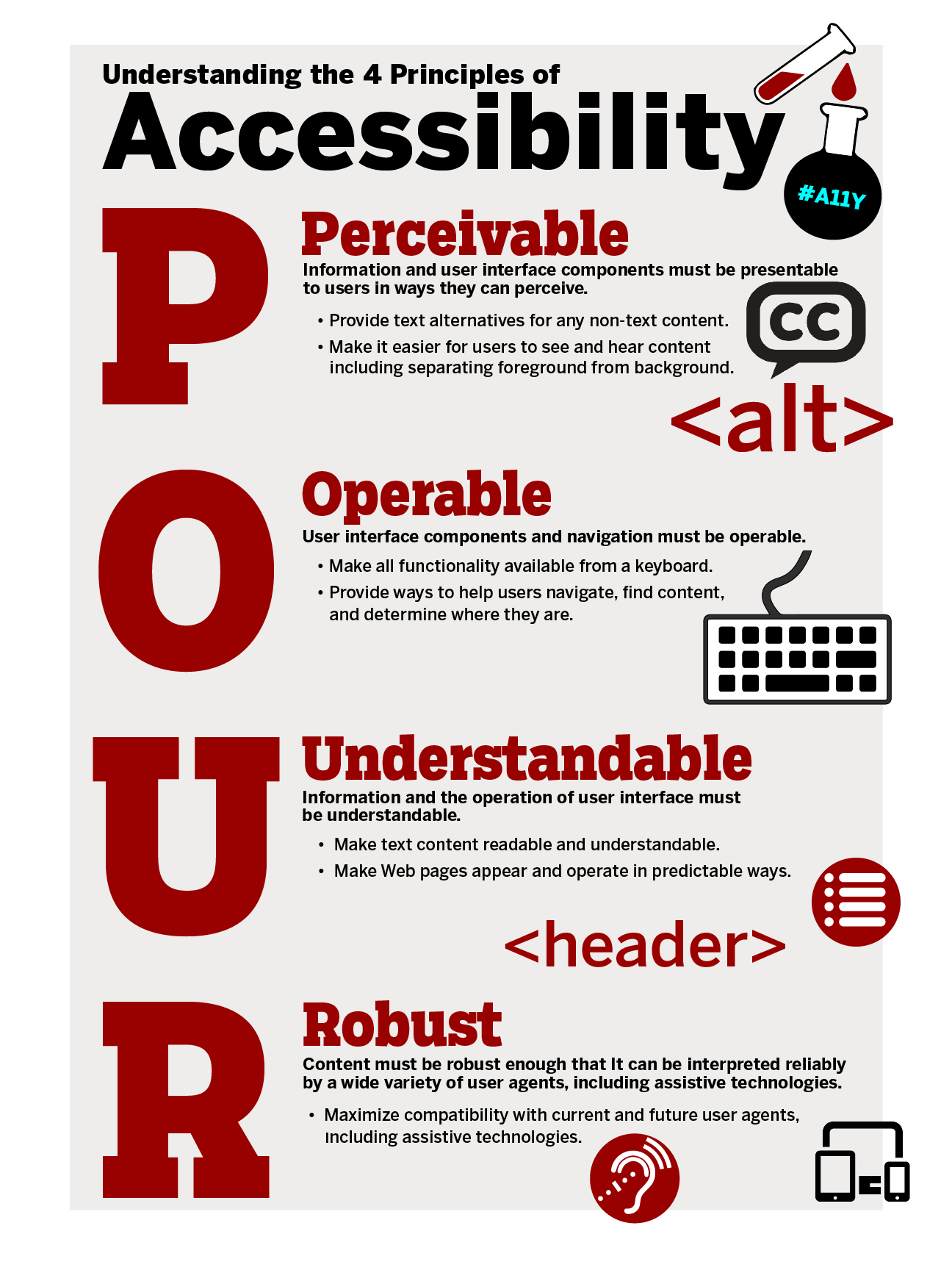
An ADA compliant website follows the four principles of accessibility or POUR: it’s perceivable, operable, understandable, and robust.
These overarching principles are used to develop specific criteria and assistive measures.

Perceivable
Your website’s content, information, and user interface must be perceivable by people with visual, auditory, neurological, or cognitive disabilities.
Does your website accommodate people who are blind, color blind, or deaf? What about individuals with reading difficulties, ADHD, or age-related processing difficulties?
An ADA compliant website includes alternative formats for any text, non-text content, and multimedia.
This might include:
- Text descriptions for images, illustrations, icons, graphics, audio clips, and videos
- Labels for input areas, forms, and interactive UI
- Captions and transcripts for audio content and videos
- Sign language alternatives for audio files
- Correctly structured information
- Controllable multimedia content that can be paused, reversed, and replayed
- Removing background audio and providing controls if this is included
Operable Interface and Navigation
Individuals with different physical and cognitive ability levels should be able to interact with your website.
Not everyone can use a mouse or keyboard. Many conditions require using different interaction and input methods.
Other people need more time to process information. And some find certain information structures difficult to understand.
Your content itself can present a health risk. Flashing content has the potential to trigger seizures and other reactions in people with photosensitive neurological conditions.
Accessibility measures can include:
- Having all functionality available by mouse, keyboard, touch activation, voice input, or gestures
- Consistent, predictable layout and information structuring
- Descriptive instructions and error messages
- Alternatives for gestures that require high dexterity
Understandable
All information needs to be easily understandable. Your text content should be clear, simple, and readable.
Consider that your information may be read by individuals of different ages, education levels, cognitive abilities, and native languages.
Accessibility measures include:
- Avoid or define abbreviations, unusual words, localized phrases, and idioms
- Descriptive instructions, particularly for complex interactions
- Reviewable and editable submissions
Robust
Your website must be strong enough to withstand the use of assistive technologies. And it needs to be ready for future developments.
Can your content be read with different browsers and assistive software?
Robust steps include:
- Correctly parsed markup languages
- Standardizing user interface components with programmatically determinable names, roles, and values
Every principle contains several criteria that need to be met. You can use web accessibility evaluation tools to check if your website, content, and online assets meet the latest standards.

Credit Union Compliance Tools
A full tool directory is available from the W3C. There are over 150 available, but you may find the following particularly helpful.
- Accessibility Checklist. Elsevier’s web accessibility checklist is a great place to start. It’s a fairly comprehensive list of accessibility guidelines. You can search through it or filter by guideline section. Every guideline includes the ideal standard, testing guidelines, and references.
- Color Contrasts. The text and background colors in an ADA compliant website need a certain contrasting level to be perceivable. You can test yours out with the linked free tool.
- Button Contrast. Color contrast includes your buttons. You can check if your buttons are ADA compliant with a quick scan.
- Image Checker. Since not everyone can see images, an ADA compliant website will provide alternative text descriptions. Different image types must be described in particular ways. This drag and drop tool lets you know if your images meet the standard.
- HTML Checker. Evaluate your website’s coding for ADA compliance. This tool works with HTML, CSS, PHP, and more.
- PDF Checker. Do you have any information provided to customers in the form of pdf files? These need to be ADA compliant. This includes measures like searchable text, alternative image text, bookmarks for longer documents, and more.
- Photosensitive Epilepsy Analysis Tool. Certain types of web content are seizure risks. This tool from the University of Maryland will identify any present in web design content.
- Content Checker Sa11y. This ADA compliance tool can be integrated into your content management system. It tests your content for readability, correct structure, proper linking, and other factors.
- UX Manager. This tool checks if your website’s User Experience complies with accessibility best practices and ADA standards.
Where to Get Started
Sound complicated? A lot is riding on this, and it needs to be done right. But you don’t have to evaluate your credit union’s compliance on your own.
You can get started today with our free ADA website compliance test. This audit will quickly scan your site for all the major compliance points and flag any issues.

It’s the easiest way to know if you’re up to date with the ADA for credit unions. Once you’ve done that, ask us for a professional manual ADA compliance screening.
All your customers deserve equal access to banking services. This doesn’t happen by chance, and it isn’t a guessing game.
Let us help you provide accessible online banking services. Talk to us about your credit union’s ADA compliance needs.





